In one my previous blog i had written about parsing CSV data and parsing Excel data.
Today let us use the fast-xml-parser library to parse data from XML to JSON.
You can try their Online Converter once to check if it suffices your requirement.
Import the library in Visual Builder
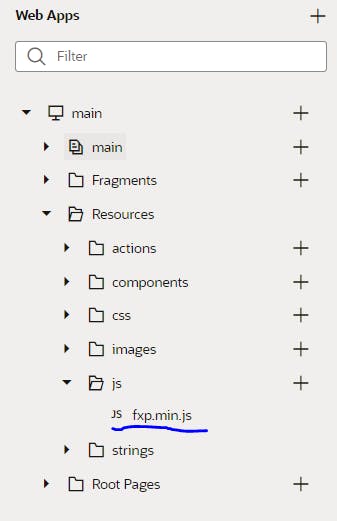
Get the library from here place it in our resources/js folder.
Use it in the application
I was not able to get this library working with an AMD style import.
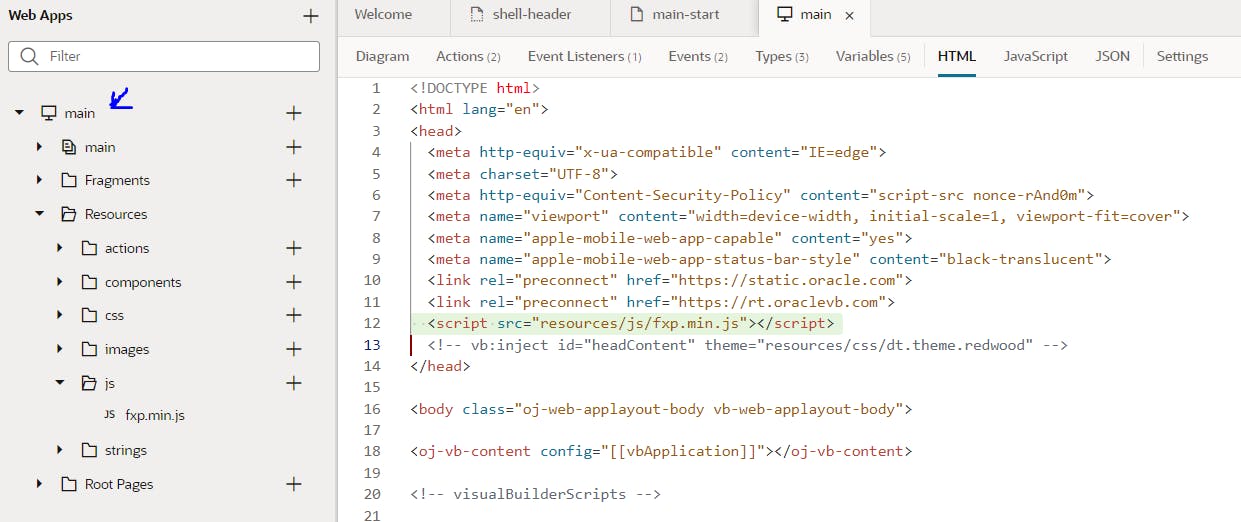
Hence lets go the old fashioned way to using index.html to use use it.
Make an entry in index.html as follows : <script src="resources/js/fxp.min.js"></script>
In order to process the file we can use the below function.
ParseData(file) {
return new Promise(function (resolve, reject) {
let fileReader = new FileReader();
fileReader.readAsText(file);
fileReader.onload = (event) => {
let data = event.target.result;
const parser = new fxp.XMLParser();
let result;
try {
result = parser.parse(data);
console.log(result);
resolve(result);
} catch (err) {
console.log(err);
reject(err);
}
};
});
}
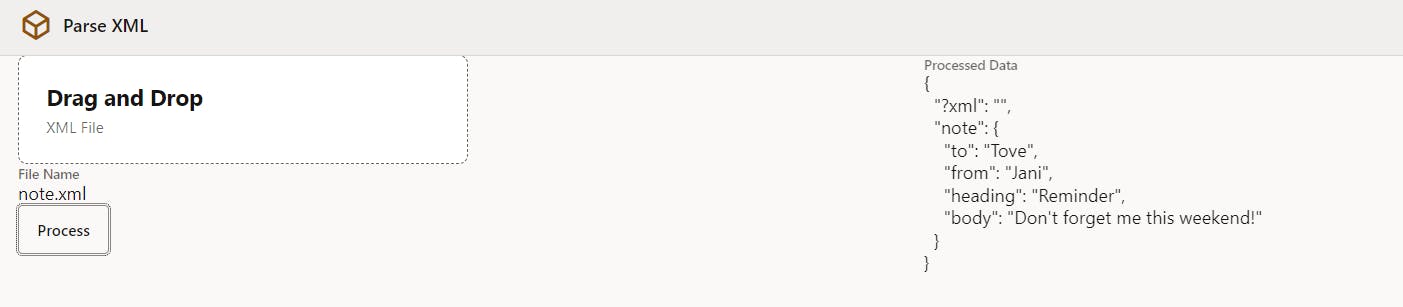
Next, we just have to invoke this function from our action chain by passing in the File Picker's File and consume the response of this function.
Note : If this is intended to be used with a BIP call response then instead of fileReader we can just take the base64 encoded reportBytes , decode it using atob and use it in parse function.
The complete application code is GIT here. Just download the ZIP and import it.