Recently I have come across a lot of instances where there is confusion between Redwood Theme and Redwood Design System (aka Template Pattern). So let's get some more details on what these are.
What is Redwood?
Redwood is the name of Oracle’s next-generation user experience. It brings state-of-the-art, consumer-grade user experiences across devices to the sophisticated enterprise scenarios that Oracle enables.
Redwood Theme
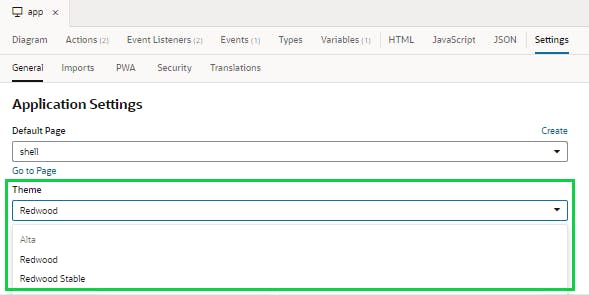
As the name suggests this is a theme that can be chosen as the default theme like the deprecated Alta in past. Based on this theme are the new Stable theme which is a safer theme to choose if we are trying to customize a lot.
"We recommend that if you are going to change the default look and feel of your application you'll switch the application to use the stable theme, and then overwrite that stable theme. This will give you a layer of protection from future changes Oracle might introduce in the core Redwood theme." - Oracle Blogs
Irrespective of if you are trying to stick to Redwood Design System or not, it's safe to assume that the base theme should be either Redwood or a derivative of that like Stable. !!! Do not use Alta !!!

So will changing the theme be enough?
I would Say Yes and No.
Yes, if you are just looking to set a base theme and want to further customize by overriding the CSS variable etc.
No, if you want to adopt the new Redwood Design System.
Redwood Design System (aka Redwood Template/Patterns)
I generally refer to this as Redwood Templates. These are not just CSS/Themes, but rather new templates and components which should be used if you want to follow oracle's design philosophy*.*
"Redwood UI layouts, navigation patterns, and components are very carefully thought-through and sophisticated. The imagery and background patterns are smartly blended into the UI of business applications, making them very beautiful and human at the same time." - Juris Terauds
So what is the Redwood Design Philosophy? How to use it in VBCS?
All the new Redwood components/patterns start with oj-sp-* in the component exchange. This blog post from Shay details the basic step required to use the templates/patterns. Also, refer to this dedicated website (which by the way is a Visual Builder based app) if you want to learn more about them. This website has a lot of information. Would be good to take time and go through it. Oracle also has a Redwood Reference App (RRA) to demonstrate the patterns. They also plan to bring out a Figma library to make the UX designers better design the mockups and collaborate.
Note: As of writing this blog, not all the components/patterns are fully stable and work. Enhancements are coming up with every release.
So why choose this Redwood Design Philosophy?
All the next-generation UI and any upgrade of existing screens from Oracle will most likely be using these new patterns and templates. So if we are trying to build extensions (either using VBCS or AppUI) then it should use the new components/patterns if it needs to blend into the oracle suite of products. These templates are meant to be responsive out of the box and designed with all screen sizes in mind.
PS: Cloud Customer Connect has a separate forum for Redwood-related questions.
